Browse other questions tagged bash visual-studio-code or ask your own question. The Overflow Blog Podcast 331: One in four visitors to Stack Overflow copies code. Podcast 332: Non-fungible Talking. Featured on Meta Stack Overflow for Teams is now free for up to 50 users, forever.

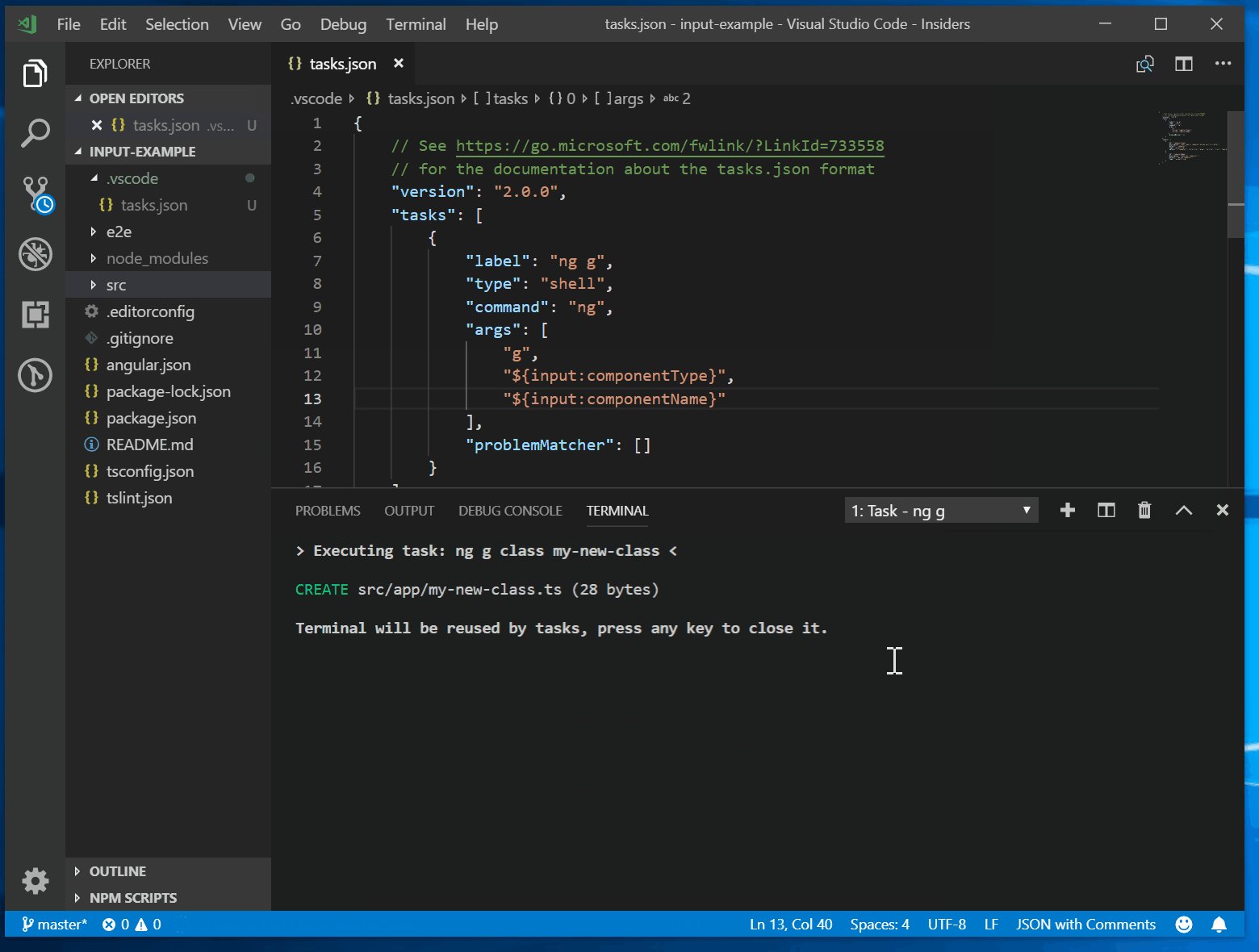
Visual Studio Code 1.2.0 is out now, and includes a variety of exciting new features. For example, a new integrated Terminal that allows you to stay within VS Code while using your platform’s shell. You may have also heard that Bash support has been added to Windows 10 in the current Windows Insider Preview. Hmmm???
- How to open Visual Studio Code from git bash in Windows blog tools Mon Jul 27 2015. I wanted to be able to open Visual Studio Code from my current folder while in git bash on Windows. I tried a couple different methods which included calling Update.exe, which is what my VS Code.
- Bash IDE Visual Studio Code extension utilizing the bash language server, that is based on Tree Sitter and its grammar for Bash and supports explainshell integration.
In this post, we will show how to enable the Bash for Windows as an integrated terminal within Visual Studio Code =)
Requirements:
- PC running Windows 10

Part 1 – Installing Bash on Ubuntu on Windows
Step 1:
- Bash support for Windows will require enrollment in Windows Inside Preview Builds (Settings => Update & Security => Windows Insider Program)
Step 2:
- Ensure you are on Windows Insider Preview Build 14316 or above (Settings => System => About)
Step 3:
- Enable Windows Subsystem for Linux in Windows Features and reboot if you are enabling for the first time
Step 4:
- Install Bash for Windows (type “bash” on start menu then dmt Enter to run the installer)
Part 2 – Adding Bash for Windows as Integrated Terminal in VS Code
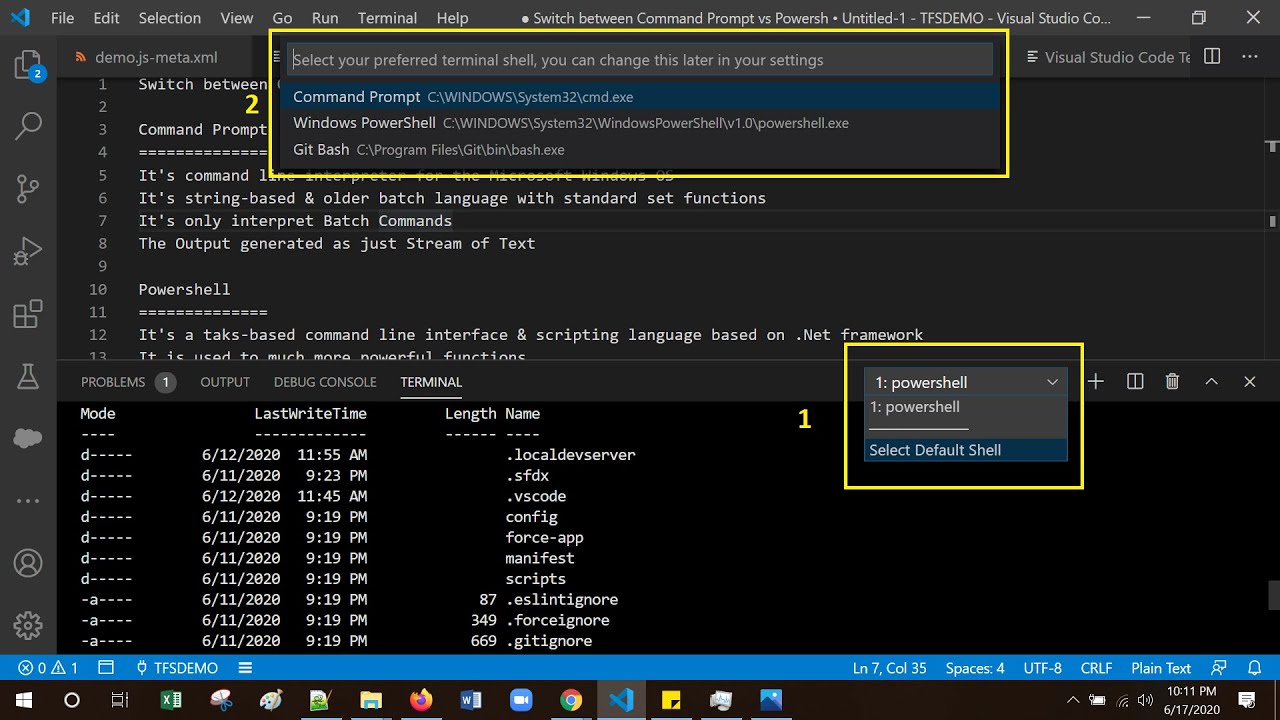
Step 1:
Step 2:
- Modify User Settings in VS Code (File => Preferences => User Settings) and add the following within the settings.json pane:
- “terminal.integrated.shell.windows”: “C:Windowssysnativebash.exe”
You can now toggle the terminal view with CTRL+` or (View => Toggle Integrated Terminal)
-->
Visual Studio Code, along with the Remote - WSL extension, enables you to use WSL as your full-time development environment directly from VS Code. You can:
- develop in a Linux-based environment
- use Linux-specific toolchains and utilities
- run and debug your Linux-based applications from the comfort of Windows while maintaining access to productivity tools like Outlook and Office
- use the VS Code built-in terminal to run your Linux distribution of choice
- take advantage of VS Code features like Intellisense code completion, linting, debug support, code snippets, and unit testing
- easily manage your version control with VS Code's built-in Git support
- run commands and VS Code extensions directly on your WSL projects
- edit files in your Linux or mounted Windows filesystem (for example /mnt/c) without worrying about pathing issues, binary compatibility, or other cross-OS challenges
Install VS Code and the Remote WSL extension
Visit the VS Code install page and select the 32 or 64 bit installer. Install Visual Studio Code on Windows (not in your WSL file system).
When prompted to Select Additional Tasks during installation, be sure to check the Add to PATH option so you can easily open a folder in WSL using the code command.
Install the Remote Development extension pack. This extension pack includes the Remote - WSL extension, in addition to the Remote - SSH, and Remote - Containers extensions, enabling you to open any folder in a container, on a remote machine, or in WSL.
Pdfsam. A free and open source software to merge, split, rotate and extract pages from PDF files. For Windows, Linux and Mac.
Important
In order to install the Remote-WSL extension, you will need the 1.35 May release version or later of VS Code. We do not recommend using WSL in VS Code without the Remote-WSL extension as you will lose support for auto-complete, debugging, linting, etc. Fun fact: this WSL extension is installed in $HOME/.vscode/extensions (enter the command ls $HOME.vscodeextensions in PowerShell).
Update your Linux distribution
Some WSL Linux distributions are lacking libraries that are required by the VS Code server to start up. You can add additional libraries into your Linux distribution by using its package manager.
For example, to update Debian or Ubuntu, use:
To add wget (to retrieve content from web servers) and ca-certificates (to allow SSL-based applications to check for the authenticity of SSL connections), enter:
Open a WSL project in Visual Studio Code
From the command-line
To open a project from your WSL distribution, open the distribution's command line and enter: code .
From VS Code
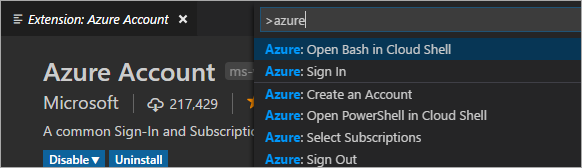
You can also access more VS Code Remote options by using the shortcut: CTRL+SHIFT+P in VS Code to bring up the command palette. If you then type Remote-WSL Kkl interface software. you will see a list of the VS Code Remote options available, allowing you to reopen the folder in a remote session, specify which distribution you want to open in, and more.
Extensions inside of VS Code Remote
The Remote-WSL extension splits VS Code into a “client-server” architecture, with the client (the user interface) running on your Windows machine and the server (your code, Git, plugins, etc) running remotely.
When running VS Code Remote, selecting the 'Extensions' tab will display a list of extensions split between your local machine and your WSL distribution.
Installing a local extension, like a theme, only needs to be installed once.
Some extensions, like the Python extension or anything that handles things like linting or debugging, must be installed separately on each remote WSL distributions. VS Code will display a warning icon ⚠, along with a green 'Install in WSL' button, if you have an extension locally installed that is not installed on your WSL Remote.
For further information, see the VS Code docs: Nirvana unplugged dvd full.
When VS Code Remote is started in WSL, no shell startup scripts are run. See this advanced environment setup script article for more info on how to run additional commands or modify the environment.
Having problems launching VS Code from your WSL command line? This troubleshooting guide includes tips on changing path variables, resolving extension errors about missing dependencies, resolving Git line ending issues, installing a local VSIX on a remote machine, launching a browser window, blocker localhost port, web sockets not working, errors storing extension data, and more.
Install Git (optional)

If you plan to collaborate with others, or host your project on an open-source site (like GitHub), VS Code supports version control with Git. The Source Control tab in VS Code tracks all of your changes and has common Git commands (add, commit, push, pull) built right into the UI.

To install Git, see set up Git to work with Windows Subsystem for Linux.
Install Windows Terminal (optional)
The new Windows Terminal enables multiple tabs (quickly switch between Command Prompt, PowerShell, or multiple Linux distributions), custom key bindings (create your own shortcut keys for opening or closing tabs, copy+paste, etc.), emojis ☺, and custom themes (color schemes, font styles and sizes, background image/blur/transparency). Learn more in the Windows Terminal docs.
Get Windows Terminal in the Microsoft Store: By installing via the store, updates are handled automatically.
Once installed, open Windows Terminal and select Settings to customize your terminal using the
profile.jsonfile.
Additional Resources
Visual Studio Code Bash Command Not Found
A few additional extensions you may want to consider include:
Visual Studio Code Bash Extension
- Keymaps from other editors: These extensions can help your environment feel right at home if you're transitioning from another text editor (like Atom, Sublime, Vim, eMacs, Notepad++, etc).
- Settings Sync: Enables you to synchronize your VS Code settings across different installations using GitHub. If you work on different machines, this helps keep your environment consistent across them.
- Debugger for Chrome: Once you finish developing on the server side with Linux, you'll need to develop and test the client side. This extension integrates your VS Code editor with your Chrome browser debugging service, making things a bit more efficient.
